前回に続きServiceNowで新規ユーザー作成をリクエストして実際に作成するところまでの業務フローを実現するためのアプリケーションを作成してみます。
今回はリクエストする画面であるカタログアイテムを作成していこうと思います。
カタログアイテムについて
カタログアイテムとは
ポータルなどの画面から顧客が簡単にリクエストをするための画面を作成する機能です。
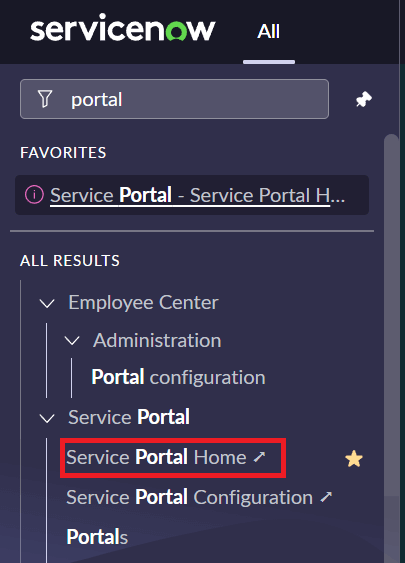
ポータルページは下記のURLを直接入力するか、左側のアプリケーションナビゲーターに Portal と
入力して Service Portal >Service Portal Home を選択してポータルページに行きます。
https://<インスタンス名>.serivice-now.com/sp

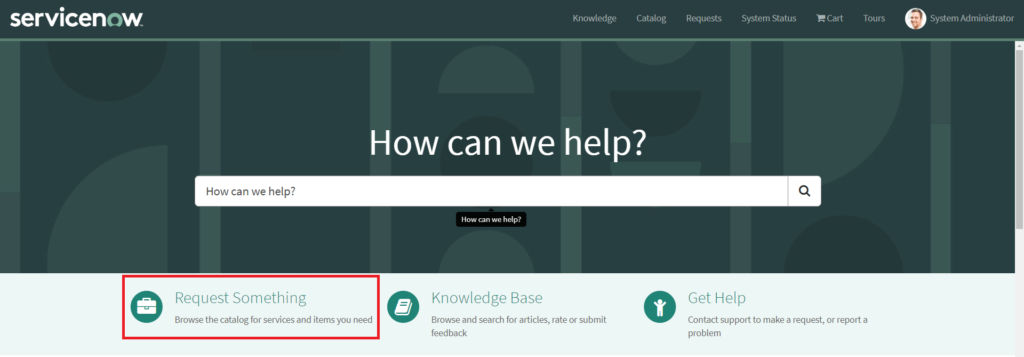
デフォルトのポータルページだと真ん中にある Request Something をクリックするとカタログアイテムを選ぶメニュー画面に行きます。

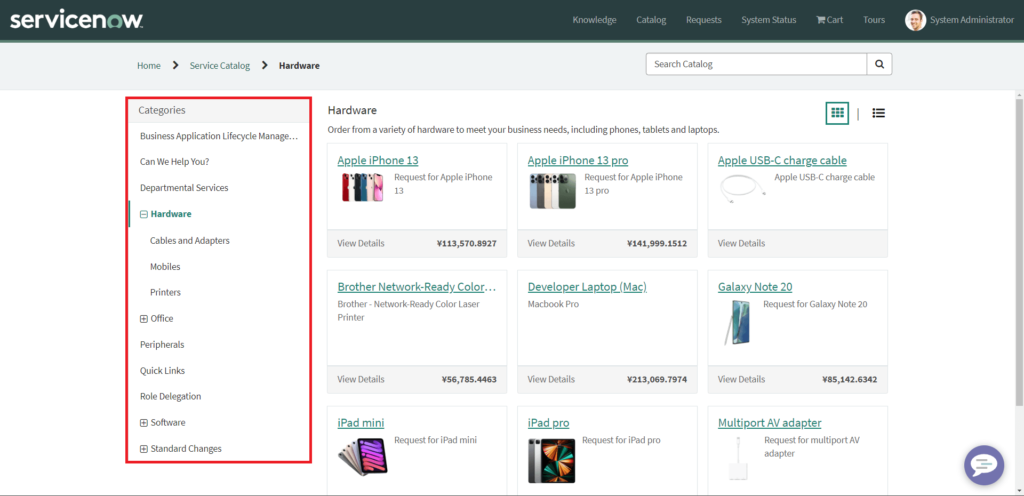
左側にカタログカテゴリーが表示されるので選択します。その後にカタログアイテムを選択することで使用することが出来ます。

カタログアイテムの作成方法
新規ユーザー作成をリクエストするカタログアイテムを実際に作成していきます。
前回と同じように Studio で前回作成したアプリケーションを開きます。
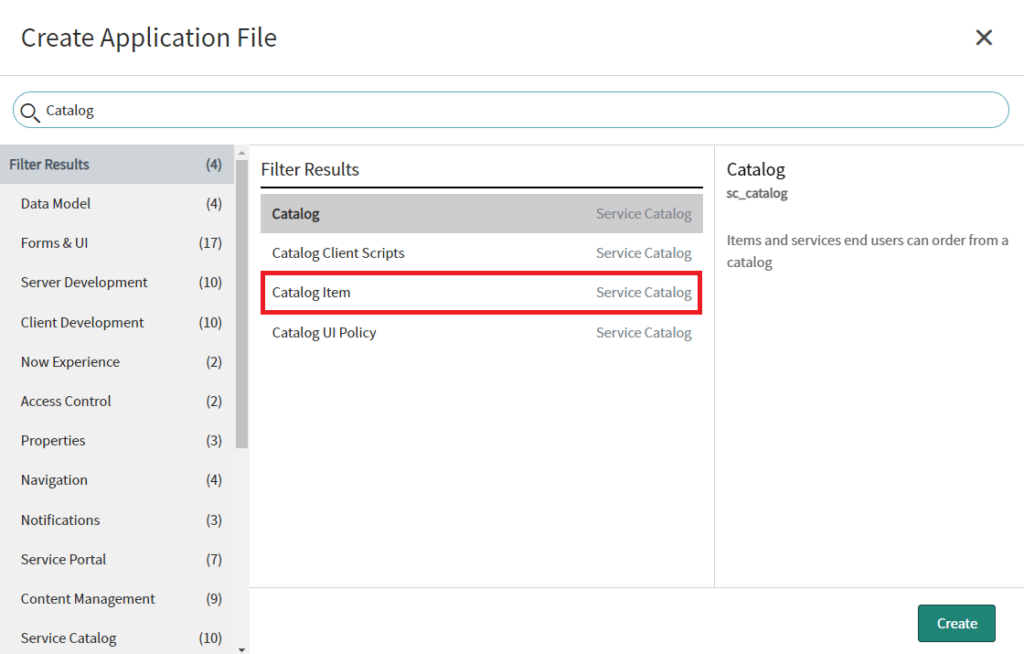
Ctrl + Shift + C を押してアプリケーションファイル作成画面を開きます。
フィルター画面に Catalog と入力します。Catalog Item を選択して Create をクリックします。

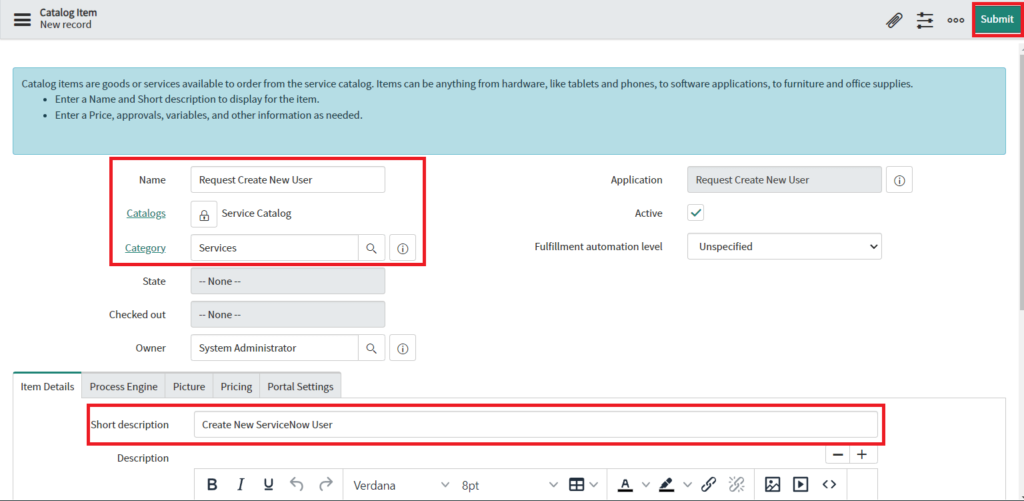
カタログアイテムの各項目には下記の通り入力していきます。
| Name | Request Create New User |
| Catalogs | Service Catalog |
| Category | Services |
| Short description | 任意 |
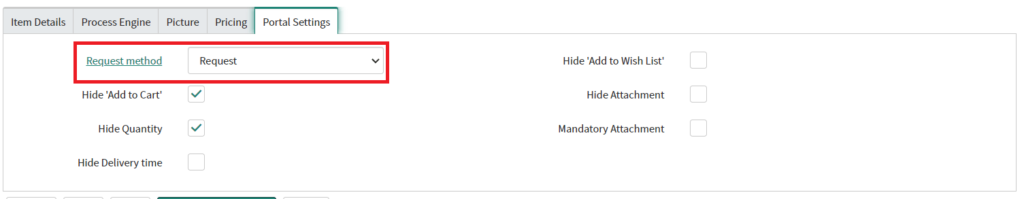
| Request method | Request |
入力が完了したら Subimit ボタンを押します。


変数、変数セットの作成
カタログアイテムの画面に入力する項目などを用意するには
変数(Variable), 変数セット(Variable Set)を使用します。
同じ項目を別のカタログアイテムでも使用したい場合には変数セットを作成することによって使い回すことが出来ます。
今回はこのカタログアイテムのみで使用するため変数を作成していきます。
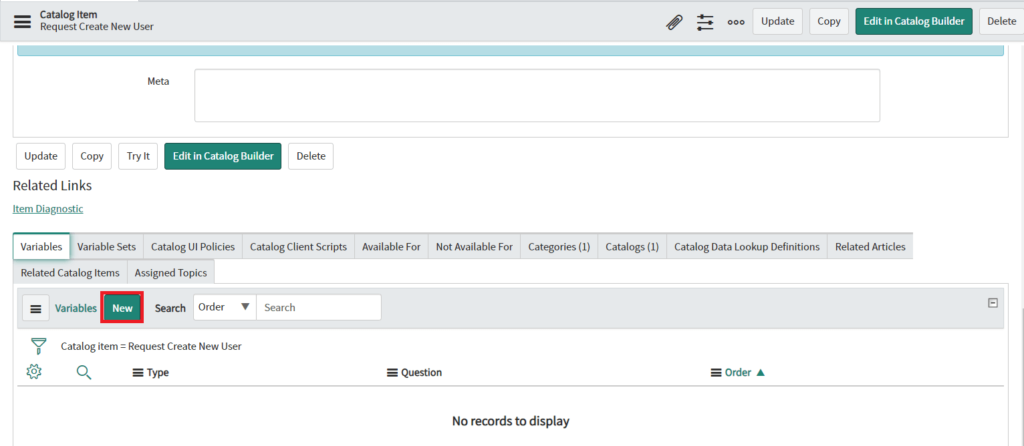
カタログアイテムの入力画面で一番下にある関連リストから Variables にある New ボタンを押して
変数を新規作成していきます。

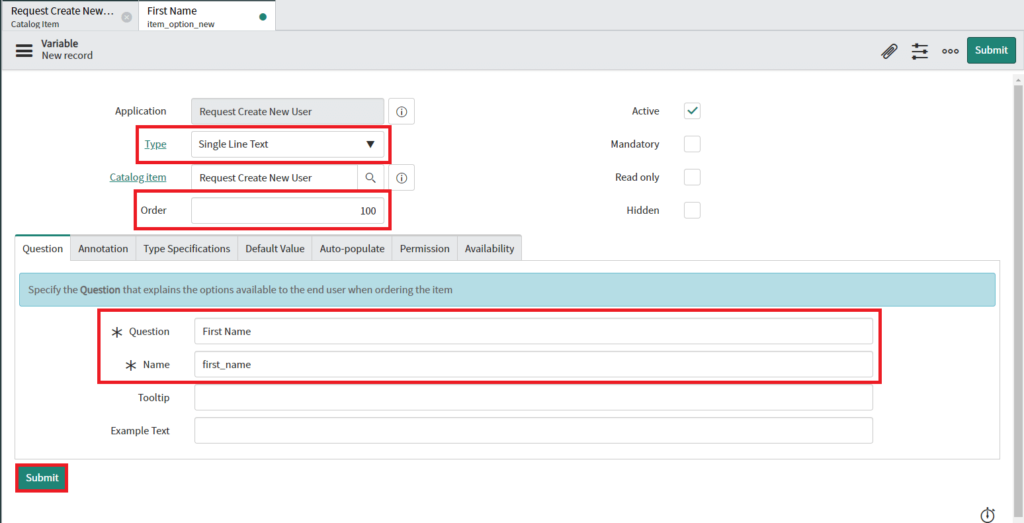
今回は4つの変数を作成します。変数の詳細は以下の通りです。
入力が完了したら Submit ボタンを押します。
| Type | Single Line Text | Single Line Text | Single Line Text | |
| Order | 100 | 200 | 300 | 400 |
| Question | First Name | Last Name | User ID | |
| Name | first_name | last_name | user_name |

4つ分同じように作成していきます。
Name が入力されていない時のみ、 Question を入力するとスペースなどがアンダーバーに変わって自動入力されます。
今回使用するカタログアイテムの設定はこれで一旦完了となります。
ポータルページから実際に作成したカタログアイテムを表示して確認してみます。
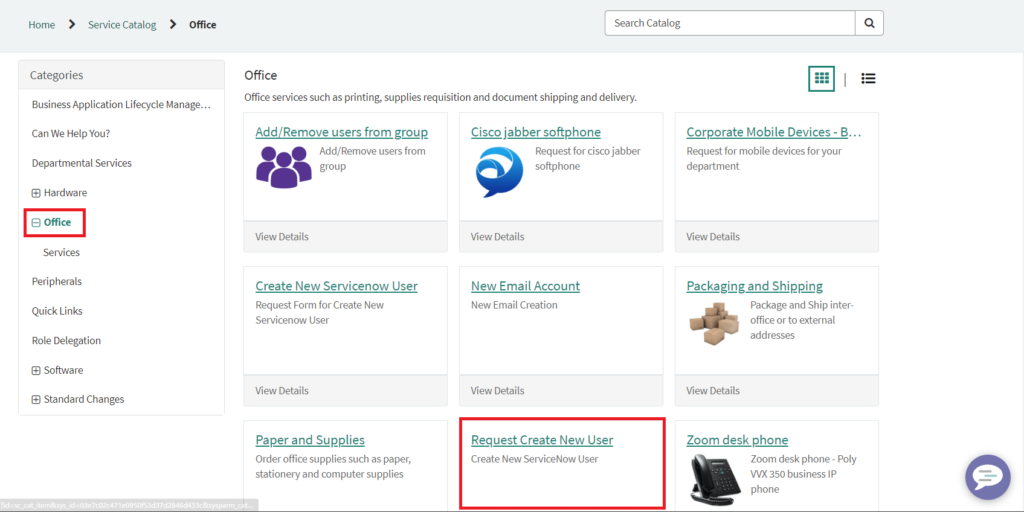
最初に説明した方法でカタログアイテムの一覧に行きます。
左側のカテゴリ内にある Office をクリックします。
その後、作成したカタログアイテムを探してクリックします。

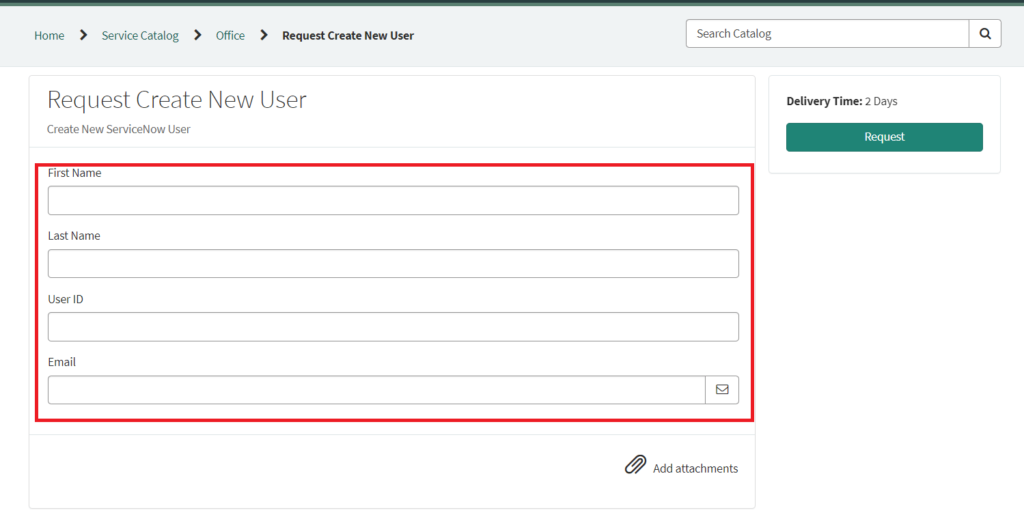
先ほど作成した変数が画面に表示されていれば問題ないです。

今回はここまでとします。
次は実際に申請した後に動かすフローの作成をします。

