今回はServiceNowで新規ユーザー作成をリクエストして実際に作成するところまでの業務フローを実現するためのアプリケーションを作成してみます。
ServiceNowで用意されている色々な機能を使用するため、何回かに分けて実装方法について記載していきたいと思います。
Studioについて
Studioとは
ServiceNow Developer サイトにあるトレーニングのところでは App Engine Studio の使い方について学ぶことが出来ますが、こちらは有料プラン(?)となるため今回は無料で利用出来る Studio を使用していきたいと思います。
※筆者は実際の案件で一度も App Engine Studio を利用したことがありません(笑)
Studio は1か所でカスタム アプリケーションを作成できるように、統合開発環境 (IDE) のようなタブ付き環境からアプリケーションファイルを作成、確認、更新する簡単に行うことが出来ます。
開発者インスタンスでは App Engine Studio を無料で使用することが出来ます。
Studio よりも簡単な操作でアプリケーションを作成することが出来ます。
Studioでアプリケーションの作成方法
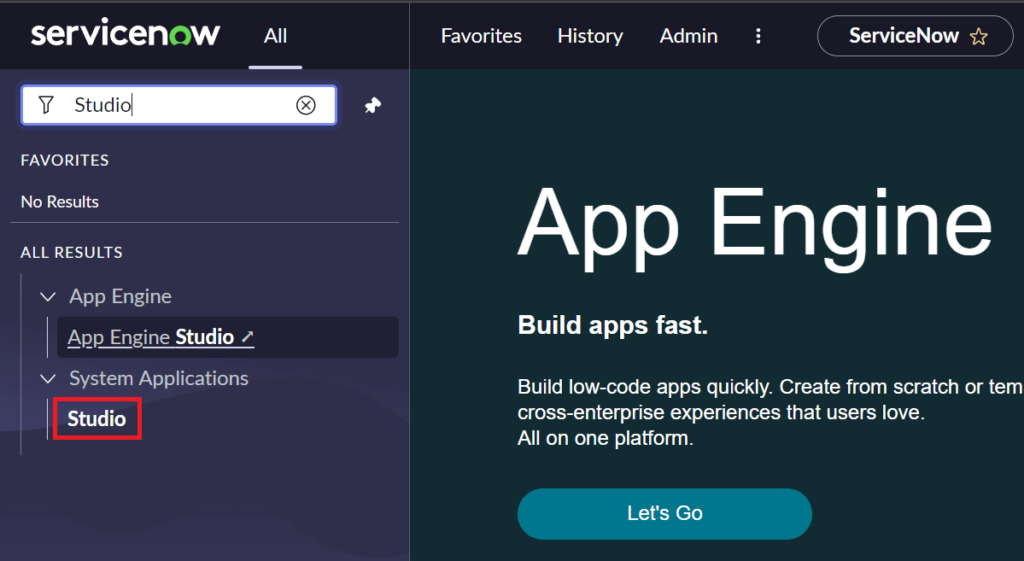
左側にあるアプリケーションナビゲーターに Studio と入力し、System Applications > Studio を選択します。

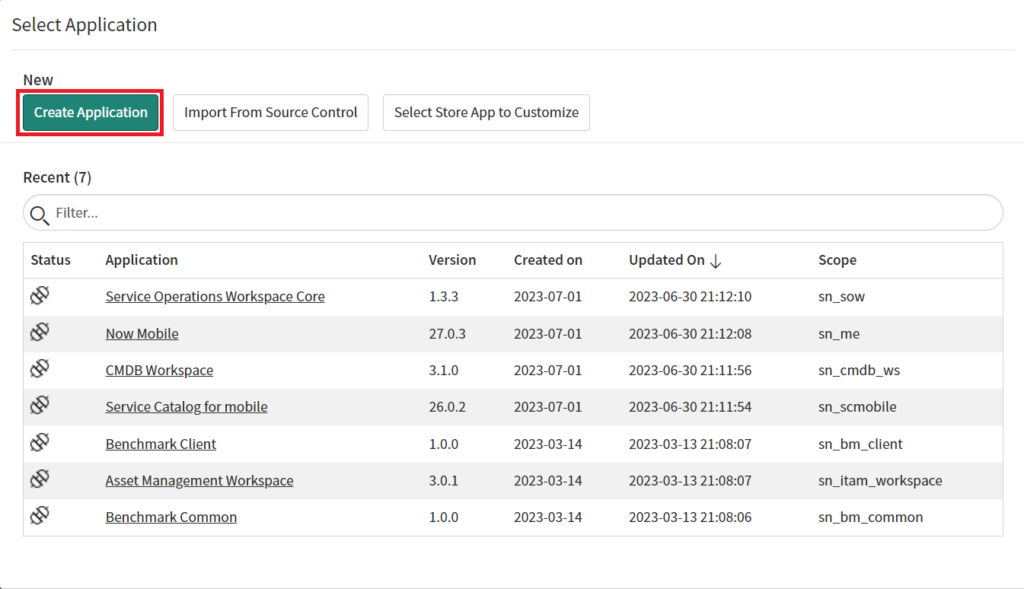
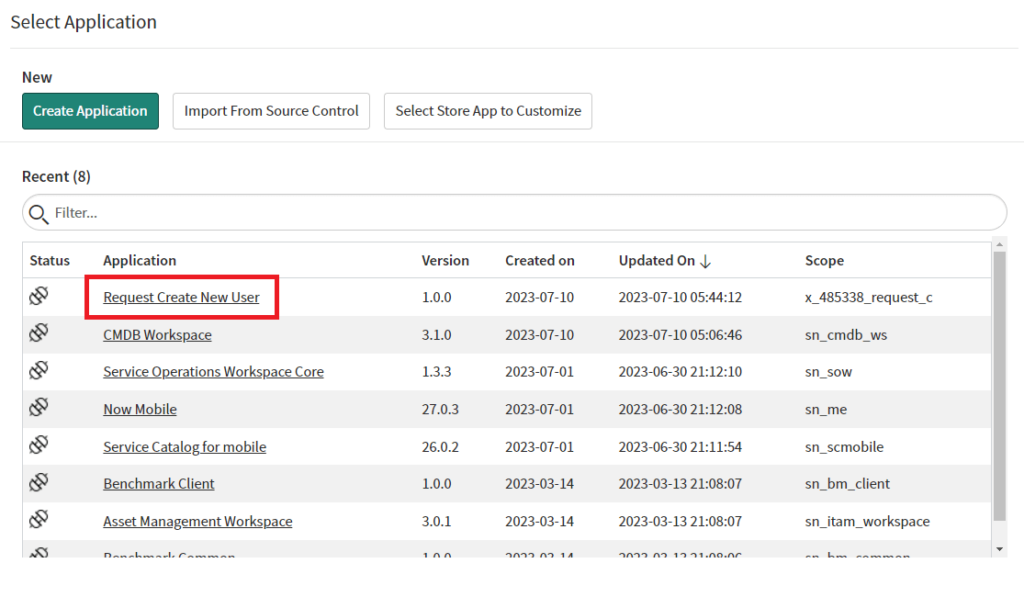
新しいタブが開かれて Select Application という画面が表示されます。
Create Application のボタンをクリックして、新しくアプリケーションを作成します。

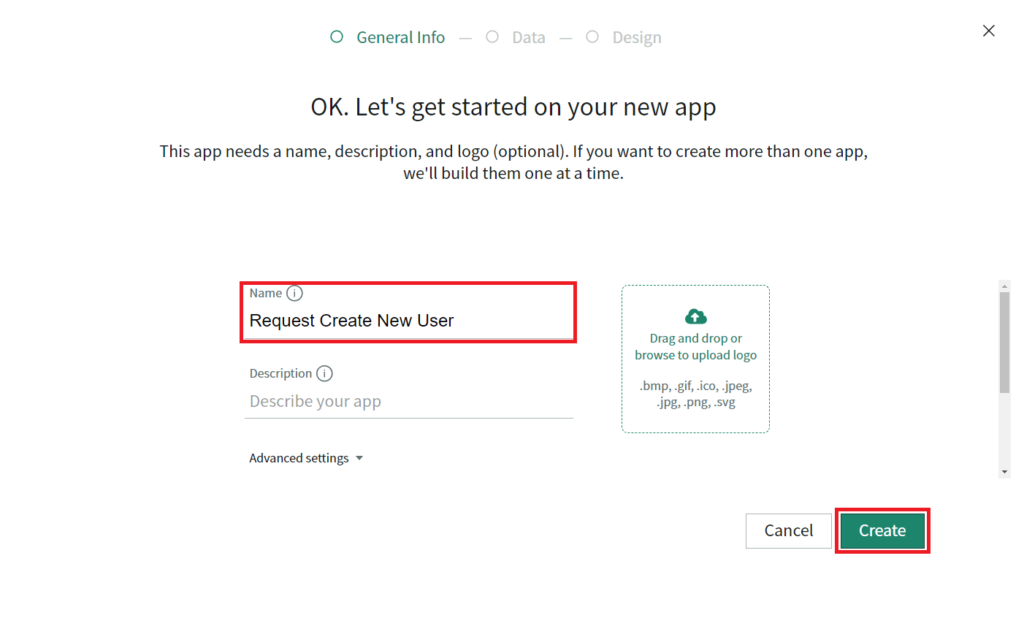
Name には Request Create New User と入力しておきます。
ここでは、上記のように設定していますがアプリケーション名は自由に設定してください。
Description には特に入力はしませんが、チーム開発などする場合は作成するアプリケーションの概要などを書いておくと良いかもしれません。
入力が完了したら、Create ボタンをクリックします。

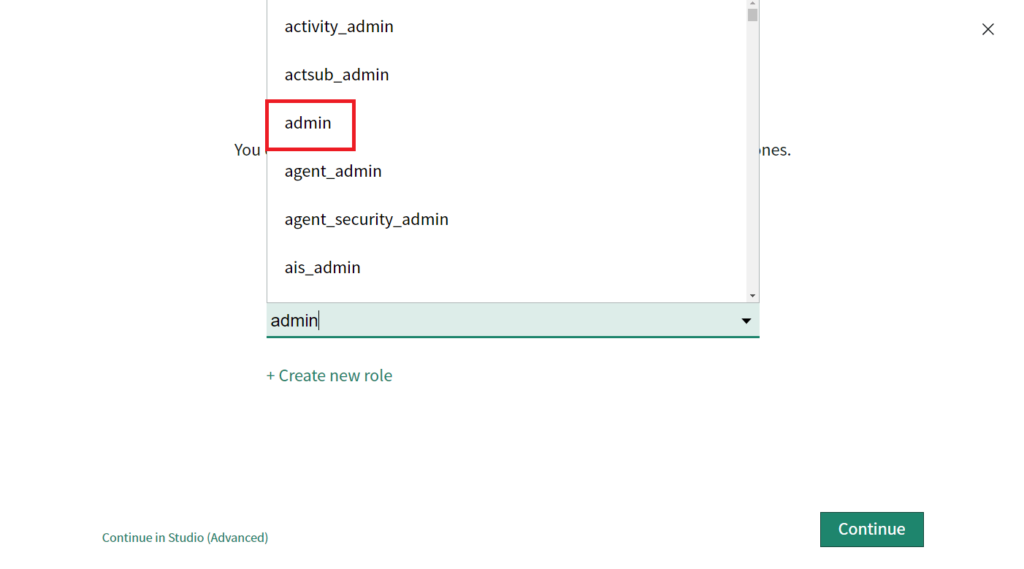
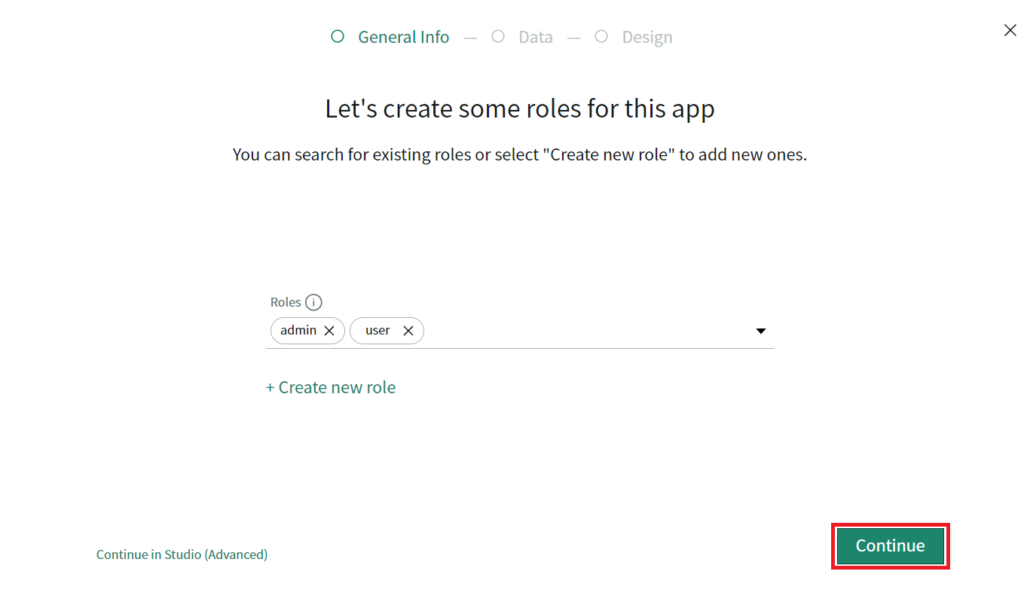
次はアプリケーションにアクセスするためのロールを作成・設定します。
今回はデフォルトの Admin ロールと User ロールを使用します。
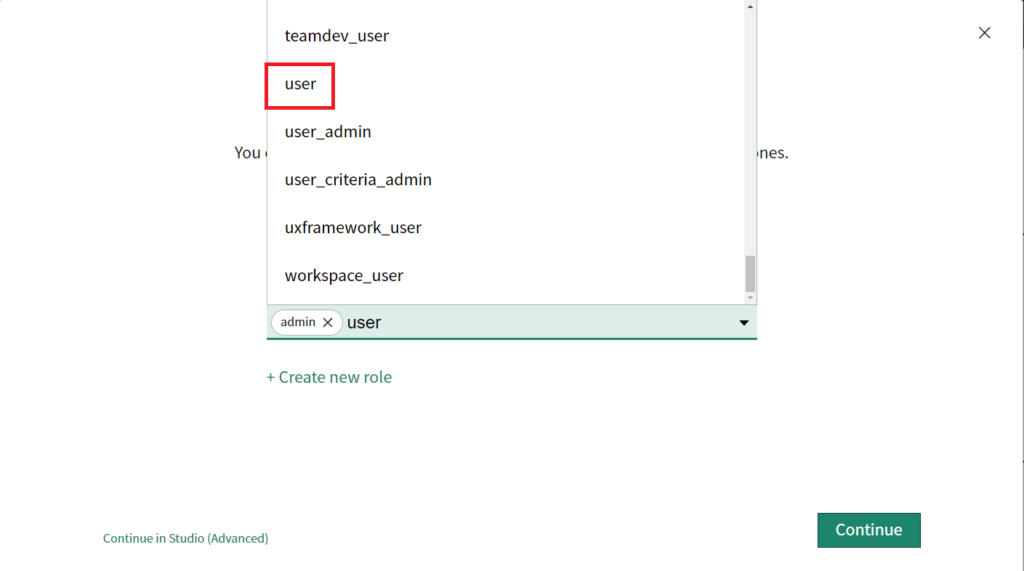
Search roles に admin, user とそれぞれ入力して選択します。
user は一番下までスクロールすると表示されます。


選択が完了したら、右下の Continue ボタンをクリックします。

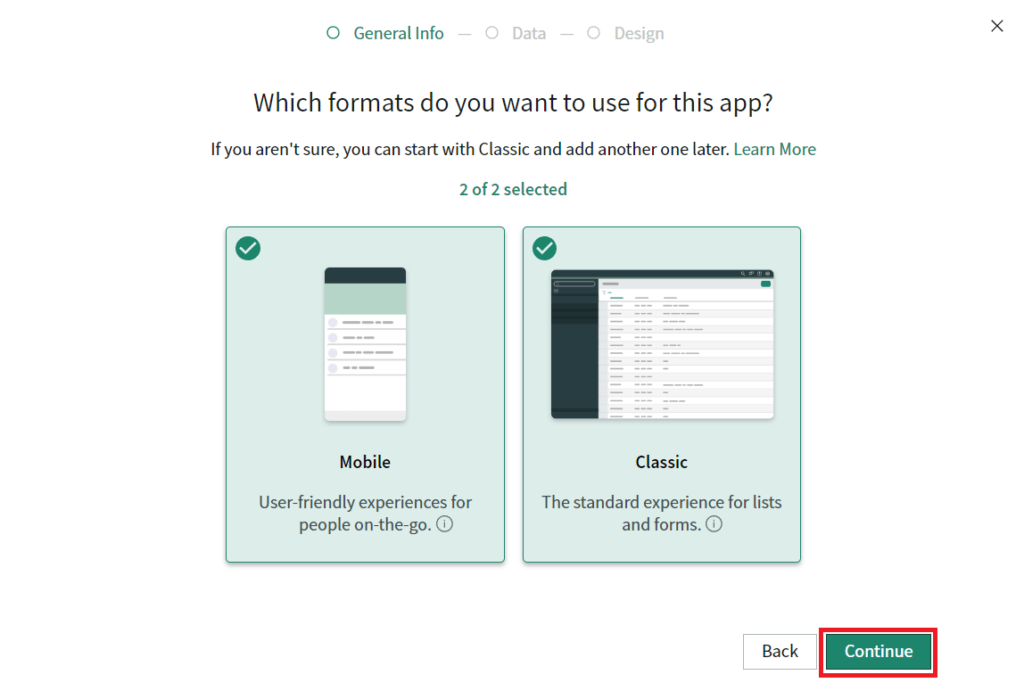
次の画面では両方を選択して Continue ボタンをクリックします。

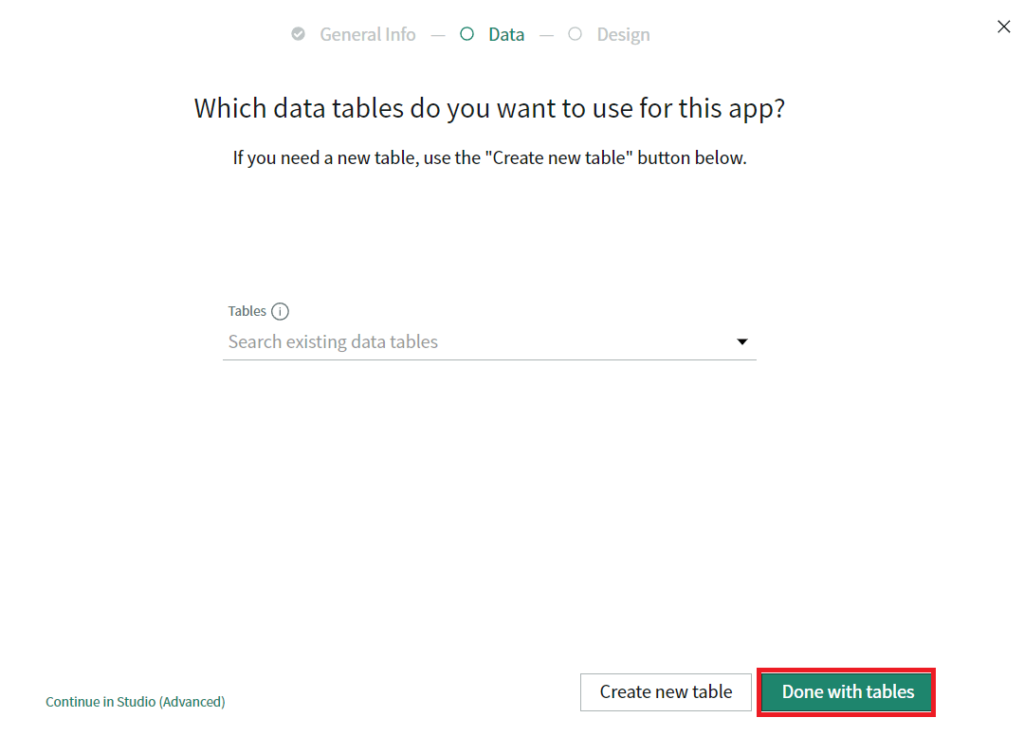
次の画面ではこのアプリケーションで使用するテーブルを新たに作成したり既存のテーブルを選択することが出来ますが、今回は新しくテーブルを作成したりはしないのでそのまま Done with tables をクリックします。

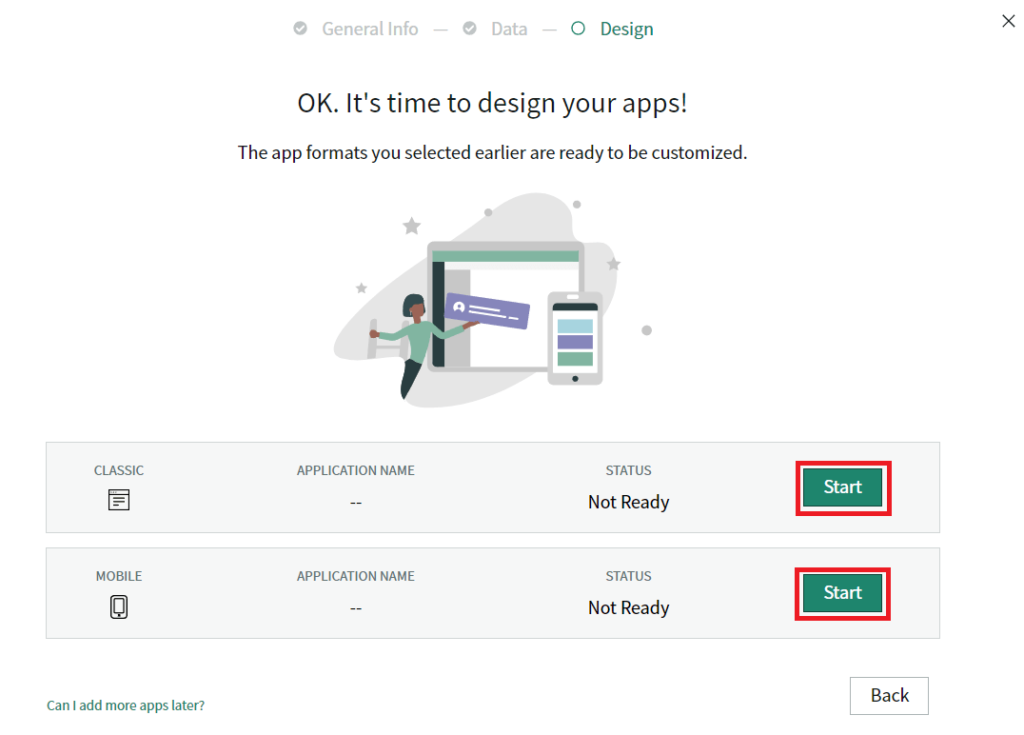
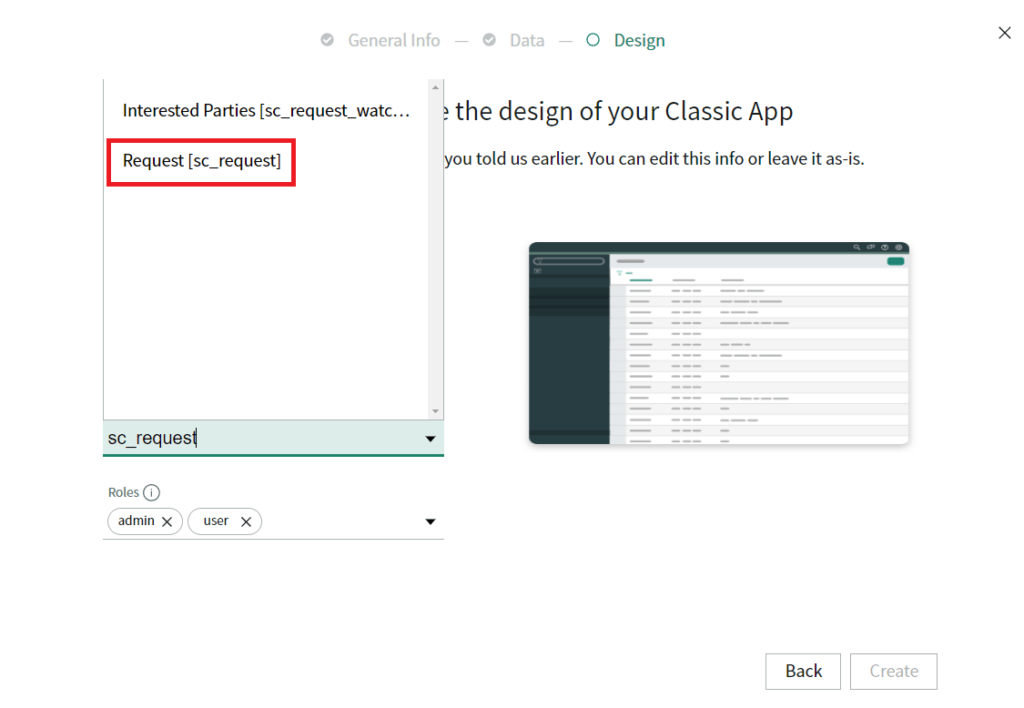
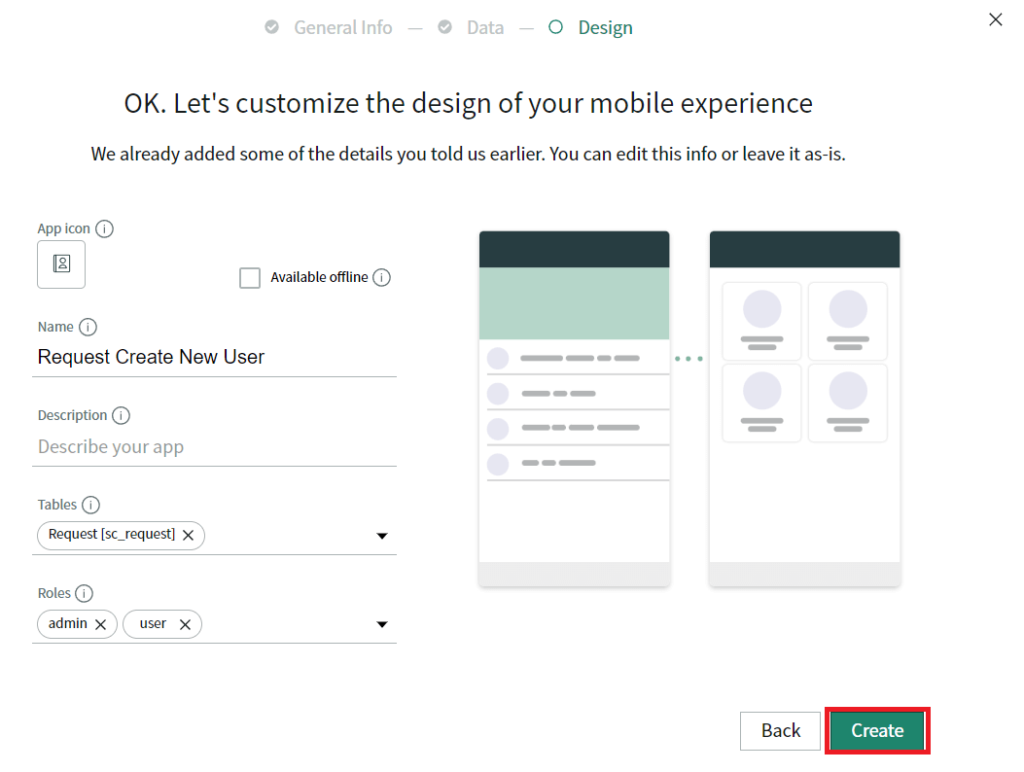
最後に Classic と Mobile 両方で Start ボタンを押して Tables の項目で sc_request と入力し、Request テーブルを選択したら右下の Create ボタンをクリックします。



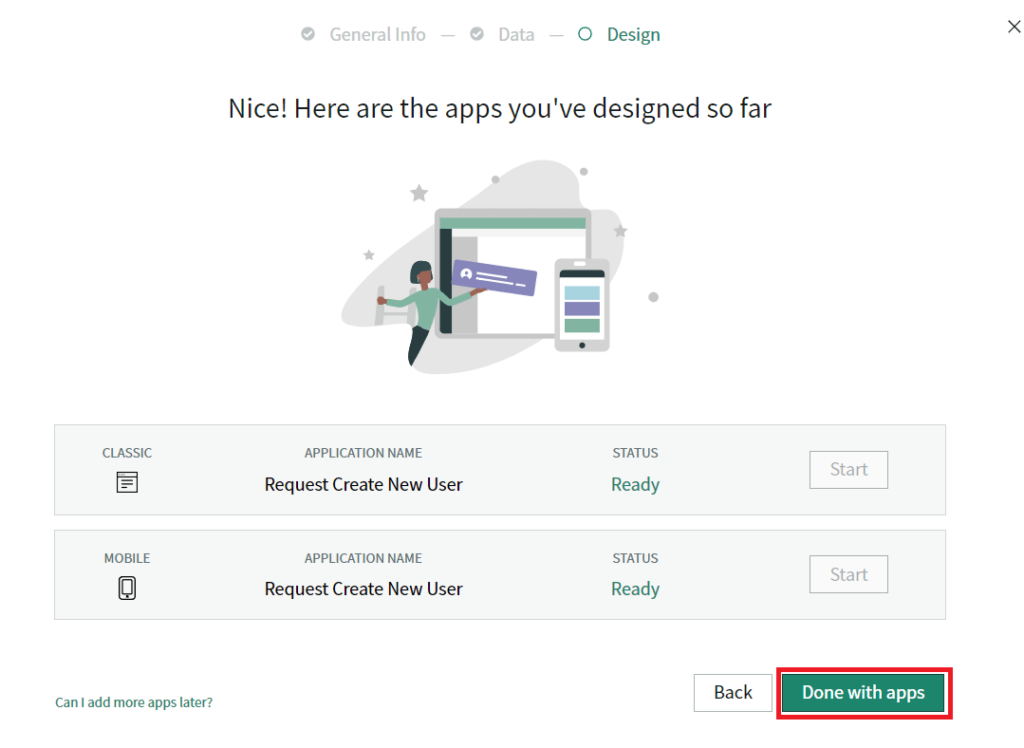
両方で設定が完了したら、Done with apps をクリックしてアプリケーションの設定を完了させます。
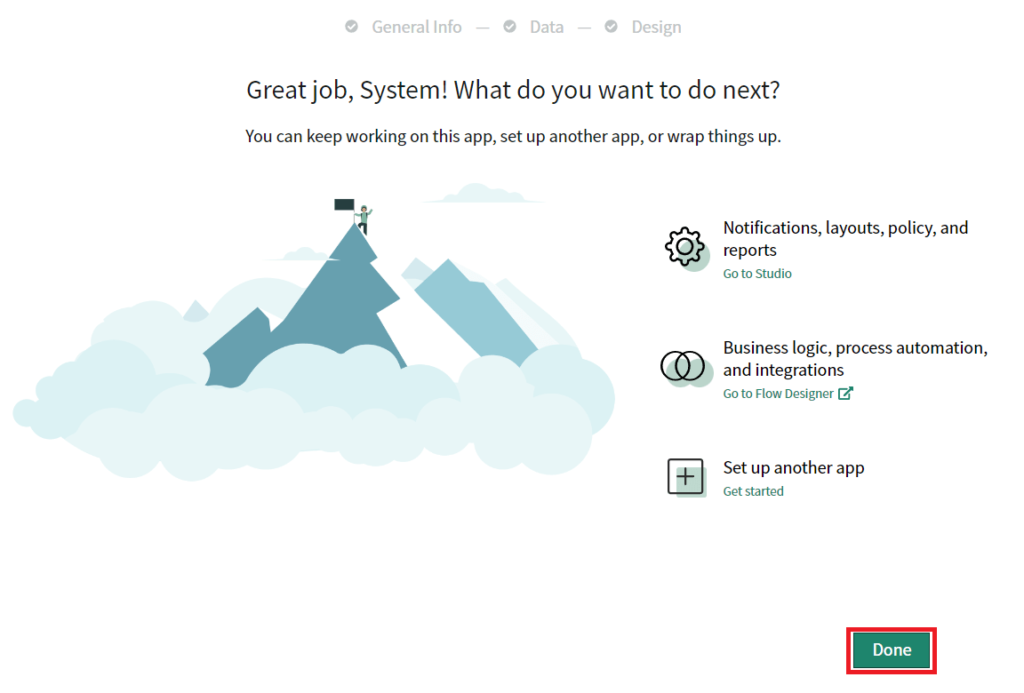
最後の画面でも Done をクリックします。


これでアプリケーションの作成は完了です。
Studioの使い方
Select Application の画面で変更を加えたいアプリケーションを選択します。
ここでは、先ほど作成したアプリケーションを選択します。

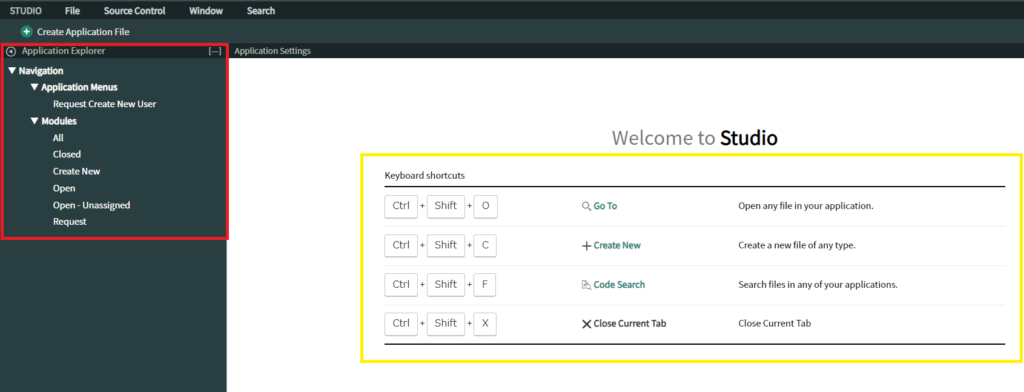
左側の赤枠内にこのアプリケーション内で作成したものが表示されています。

基本的には黄色枠にあるショートカットキーを使ってアプリケーションを作成していきます。
Ctrl + Shift + C
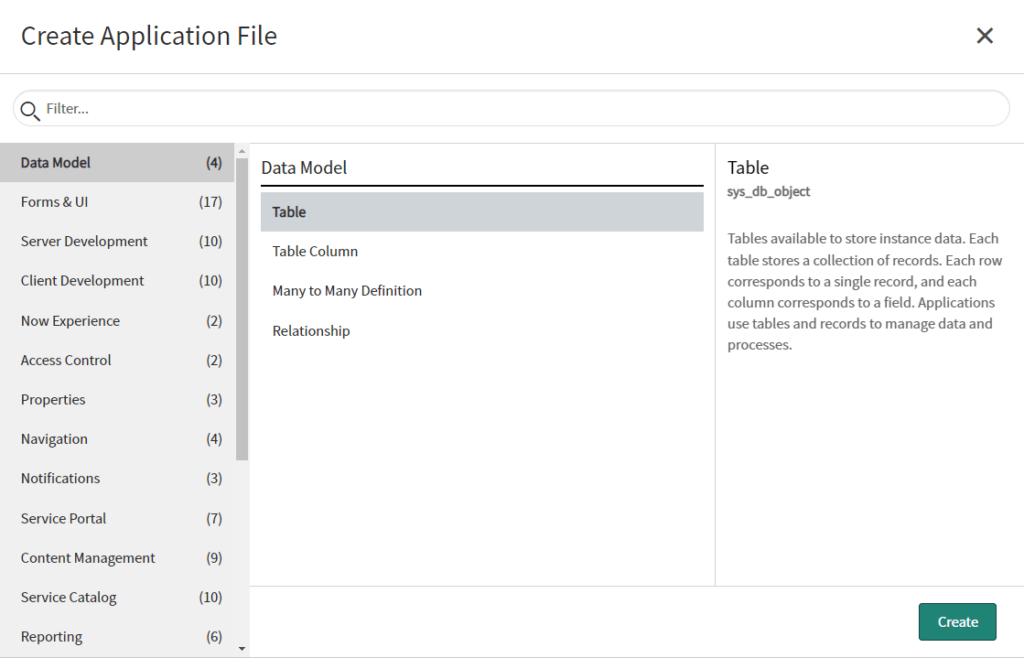
新しくテーブルやカタログアイテムなど何かを作成するときに使用します。
ほとんどこのショートカットキーしか使用しないくらいでこれだけ覚えておけば大丈夫だと思います。

作成したいものを選択して Create ボタンをクリックするとフォーム画面が表示されるので各種設定などを行っていきます。
他にもショートカットキーや機能についての詳細はここでは省きます。
詳細を知りたい方は Studio のドキュメントを参照してください。

