適当なクライアントスクリプトもしくはカタログクライアントスクリプトをonLoadで作成してどのメソッドを使えばどんなエラーメッセージが表示出来るのか色々試してみました。
以前作成しているものを使用してカタログクライアントスクリプトでここでは表示しています。
・ServiceNow Multi Row Varialbe Set (MRVS)の使い方
・ServiceNow MRVSにカタログクライアントスクリプトで値を入力する方法
GlideFormで表示するエラーメッセージ
g_formを使用して表示できるエラーメッセージについてまとめました。
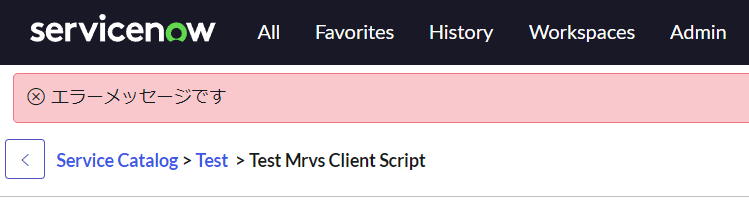
addErrorMessage
g_form.addErrorMessage('エラーメッセージです');
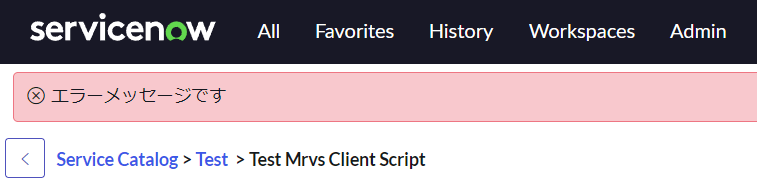
addFormMessage
g_form.addFormMessage("エラーメッセージです", "error");
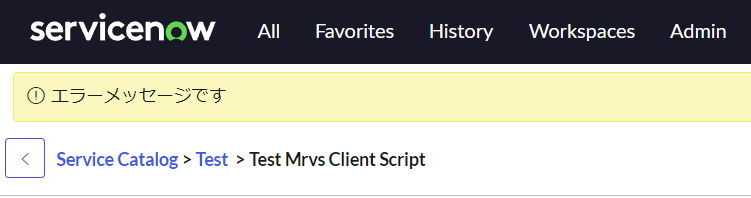
g_form.addFormMessage("エラーメッセージです", "warning");
最初の方はaddErrorMessageと変わりませんでした。
warningを指定すると背景が黄色に変わりました。
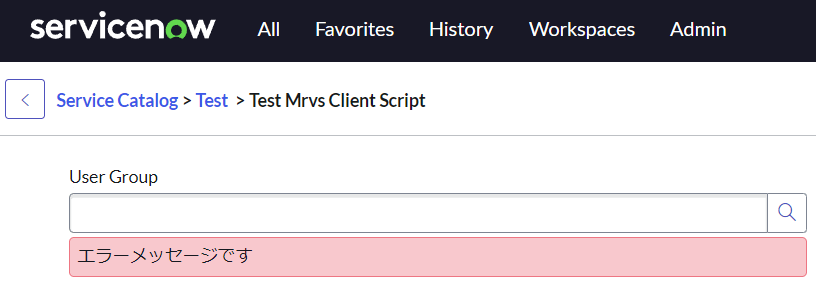
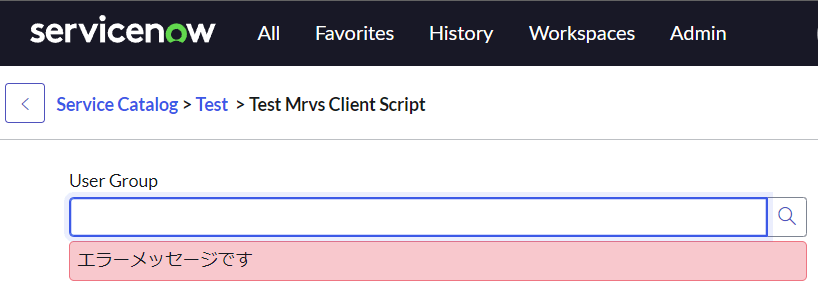
showErrorBox
g_form.showErrorBox("user_group", "エラーメッセージです");
こちらはフィールド名を指定して、その下にエラーメッセージを表示します。
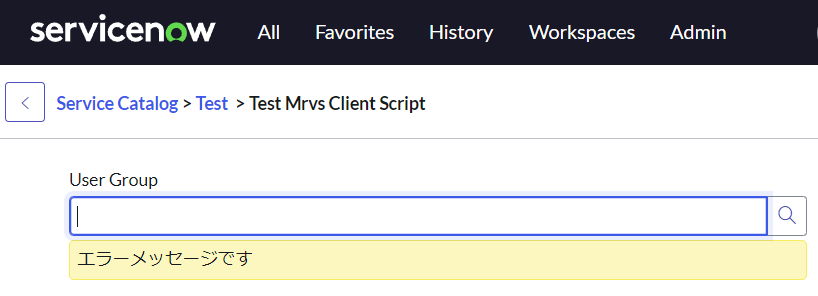
showFieldMsg
g_form.showFieldMsg("user_group", "エラーメッセージです", "error");
g_form.showFieldMsg("user_group", "エラーメッセージです", "warning");
addFormMessageと同様に最初の方はerrorは赤でwarningは黄色でした。
GlideNotificationで表示するエラーメッセージ
カタログクライアントスクリプトでは上手く動かなかったため、インシデント[Incident]テーブルにonLoadのクライアントスクリプトを作成して実行してみました。
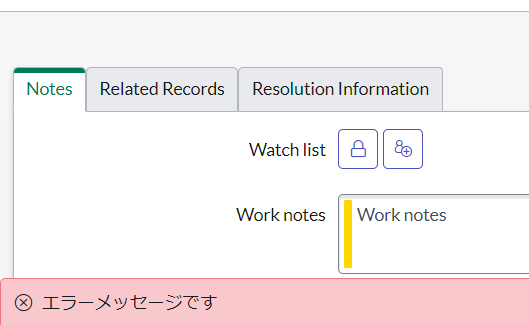
show
nowapi.g_notification.show("error", "エラーメッセージです", 10000);
画面の一番下にエラーメッセージが表示されます。最後の数値で表示させる時間をミリ秒で指定することが出来ます。(画面下はちょっと気付きにくいかもですが…)
spModalで表示するエラーメッセージ
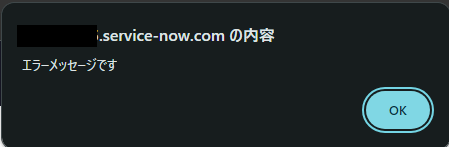
alert
alert("エラーメッセージです");
OKボタンを押さないと消えないメッセージボックスが表示されます。
confirm
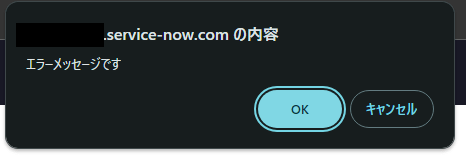
confirm("エラーメッセージです");
OKとキャンセルのどちらかを押さないと消えないメッセージボックスが表示されます。
confirmは戻り値としてOKを押した場合にはtrue、キャンセルを押した場合にはfalseを返します。

